
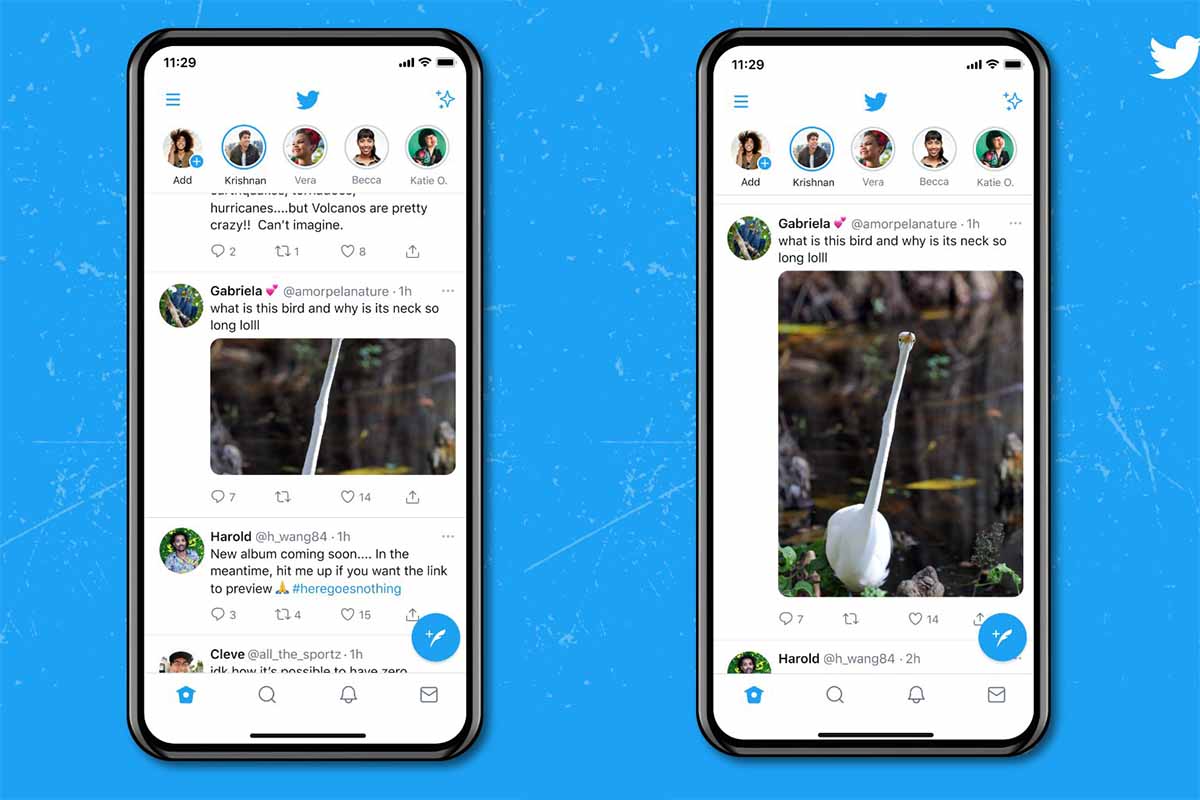
Twitterはaiでサムネを適切な位置にトリミングしているらしい Togetter
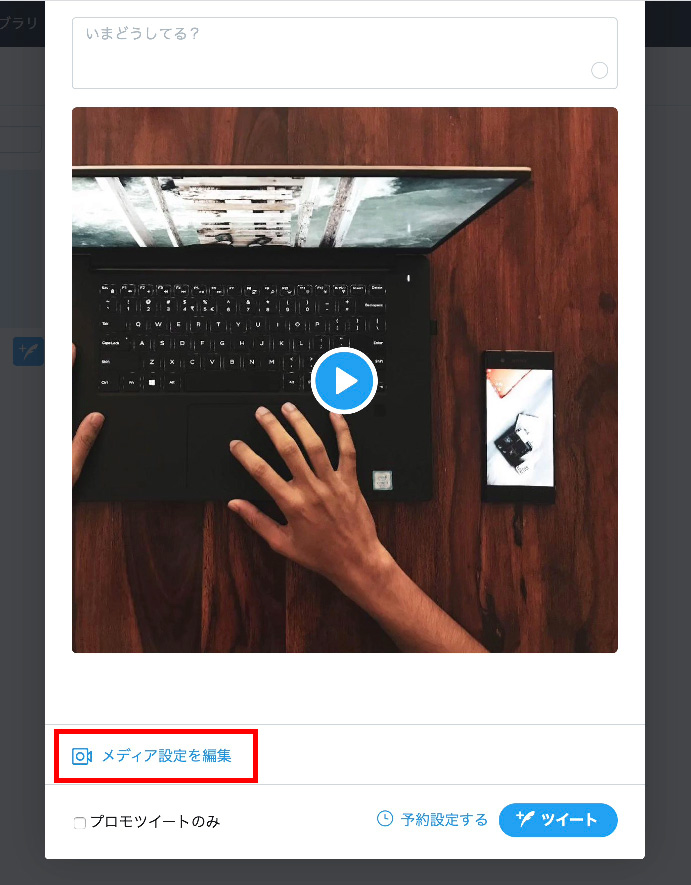
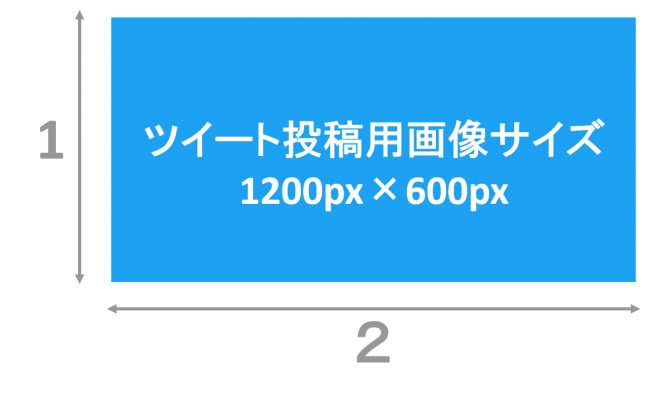
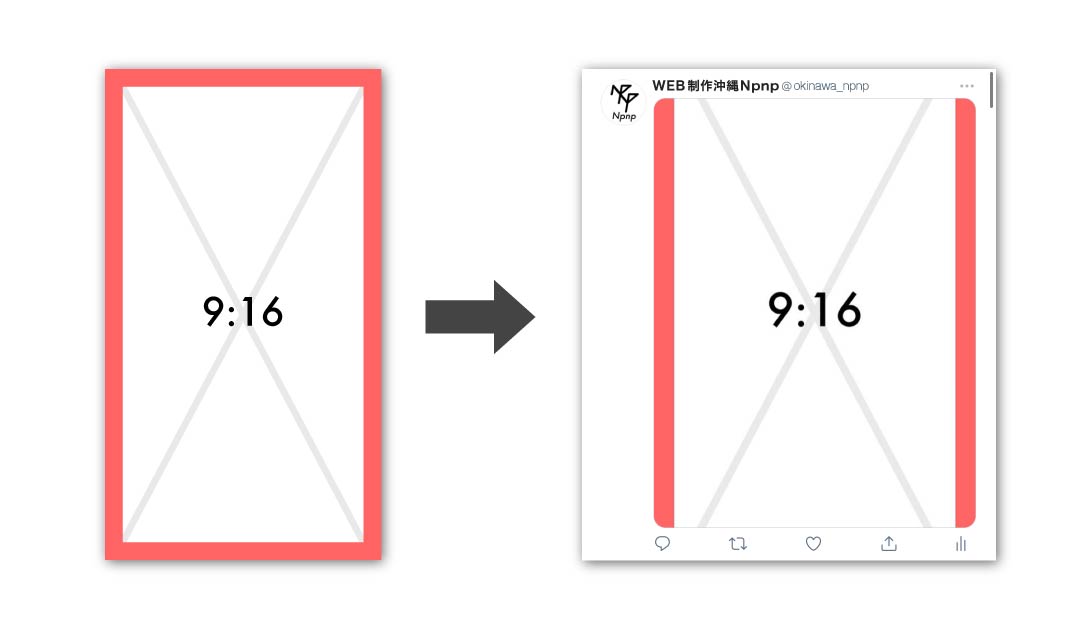
Twitter用ヘッダー画像サイズ|横1500px × 縦500px Twitterのヘッダー画像サイズは以下の通り。 Twitter用のヘッダー画像サイズは? 『 横1500px × 縦500px 』です。 表示可能領域は? 『 横1500px × 縦440px 』です。 縦横の比率は? 『 3:1 』になります。 上のアイコン部分(電波や電池アイコン)は画像と重なって見にくくなるので、 表示させたい部分を下から440pxの位置ま サムネイルに設定したい位置で動画を停止させ、「選」というボタンを押します。 また、画像のアップロードも可能なようです。 これで、無事にサムネイルが任意の位置に設定されました。 投稿済みの動画のサムネイル設定の場合は、これで完了です。 3
Twitter 画像 サムネ 位置 ずらす
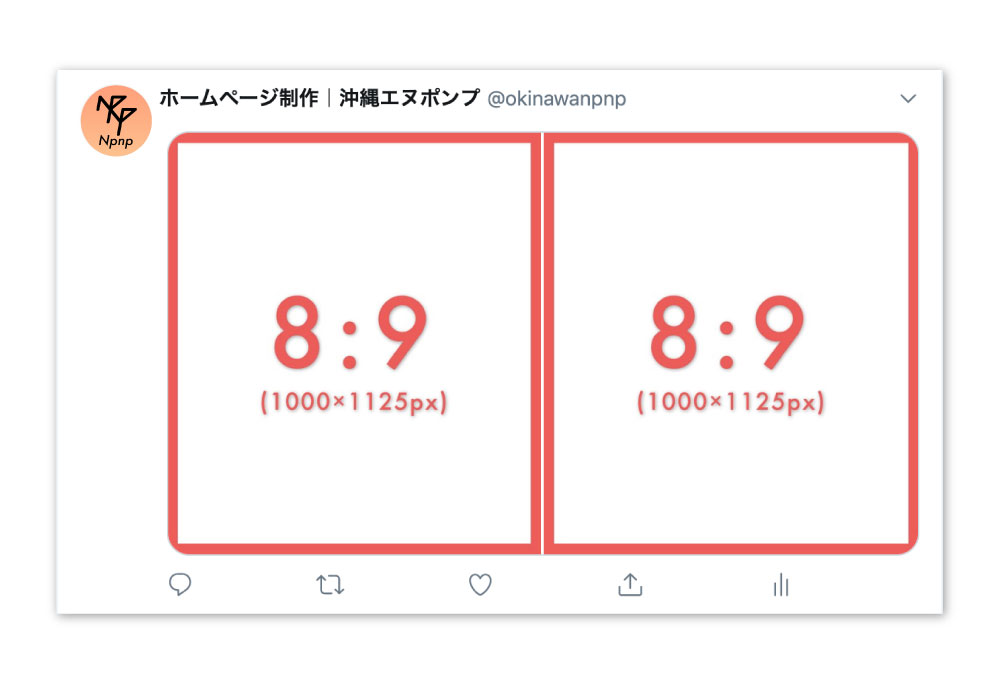
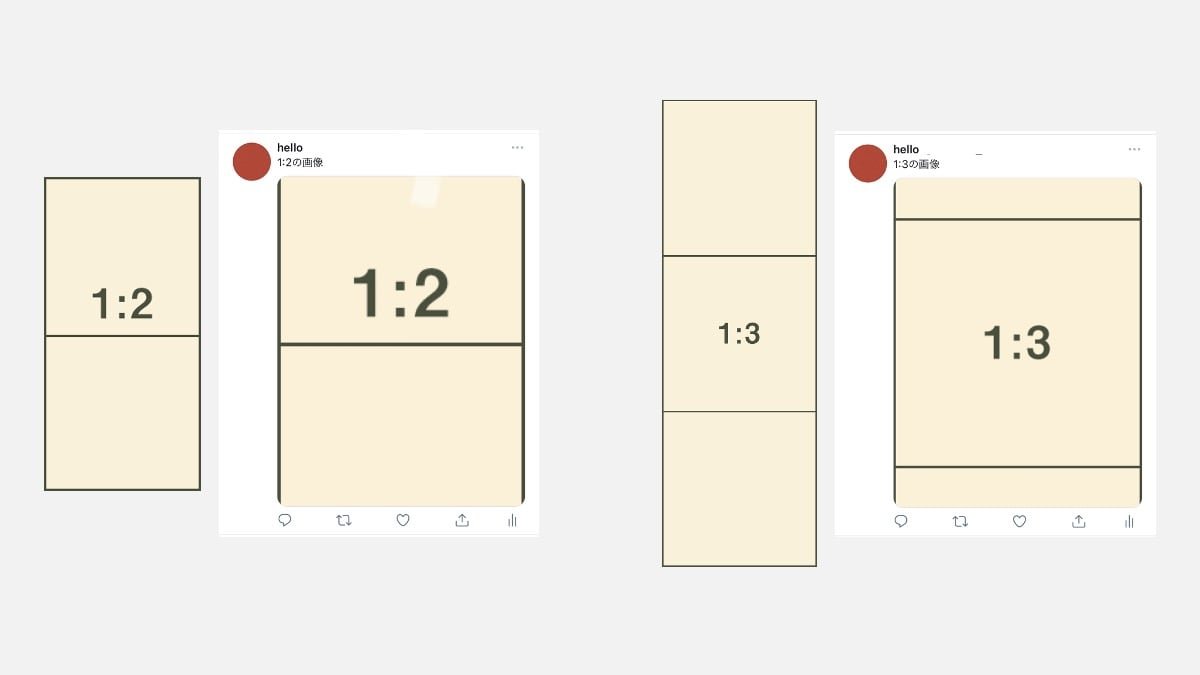
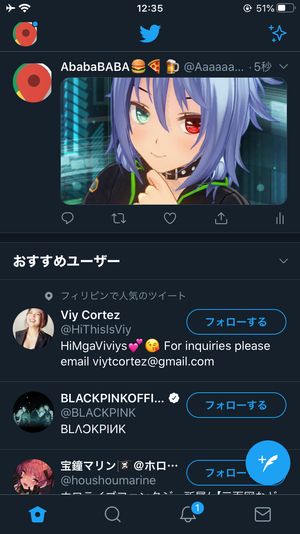
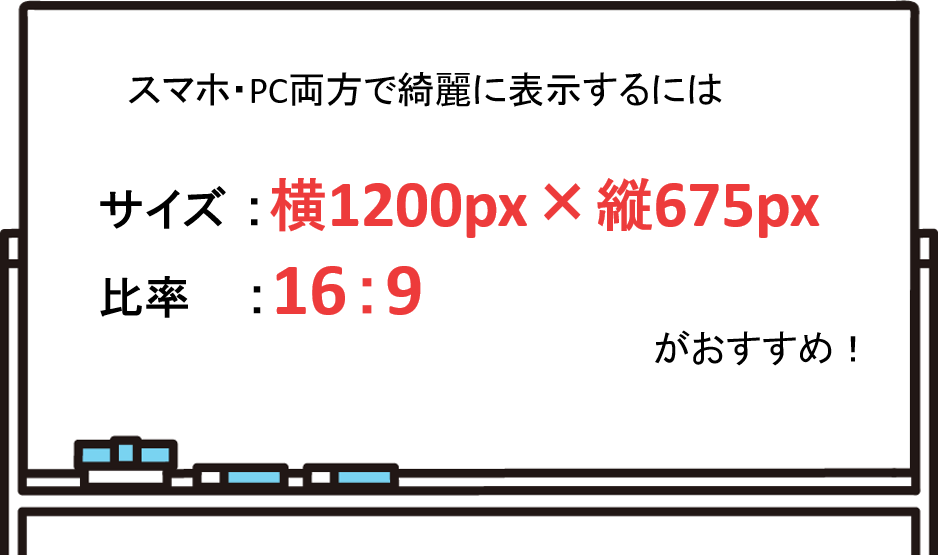
Twitter 画像 サムネ 位置 ずらす-アメブロ Twitter サムネイル Twitter上でブログをサムネイル表示するツイッターカードを設定 Twitterを見ていると、ブログの内容をシェアすると、ブログ記事の一部とアイキャッチ画像がサムネイル表示されているのを、よく見かけるのではないでしょうか。Twitterは公式で 縦横比12(横長)の画像が推奨されている PC表示時のプレビュー画像の横幅が506px モバイル表示時はプレビュー画像の横幅が450pxに切り取られるが、見た目上はほぼフルサイズのまま表示できる もう一つはご覧の通り 正方形の画像 。 1000px×1000pxで、100pxごとに色を変えてあります。 比較のためにPCとモバイル表示の両方を示しますが、基本的にTwitterはモバイル

Twitterに上げる画像のサムネイルが表示させたい位置に表示させられない人へ 今日から
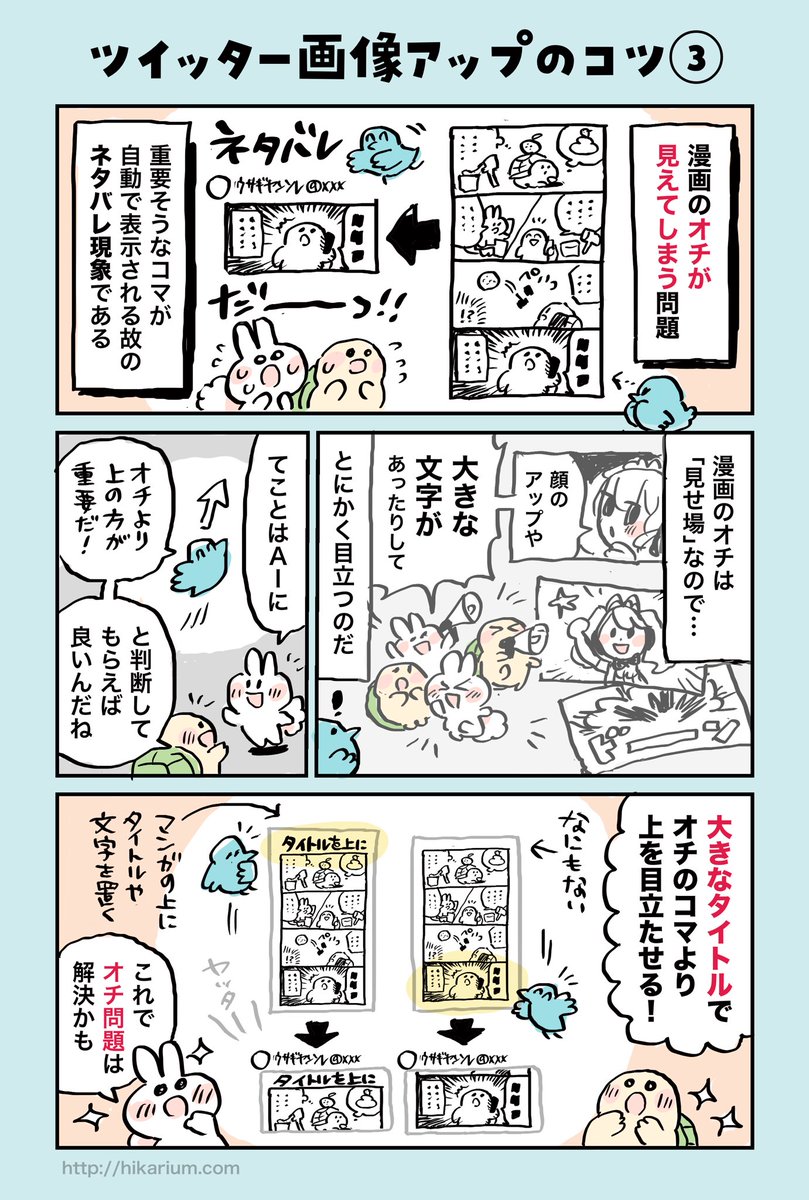
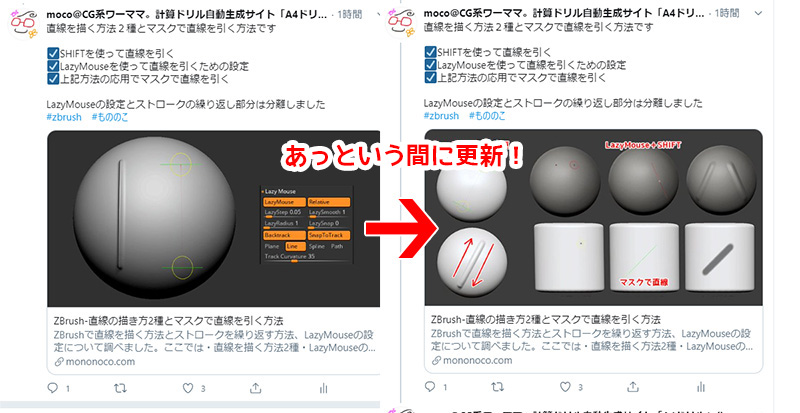
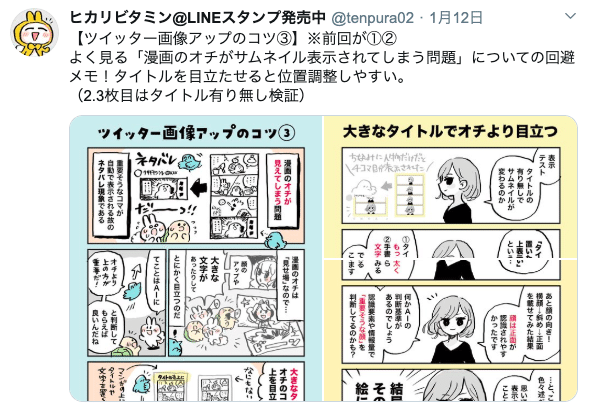
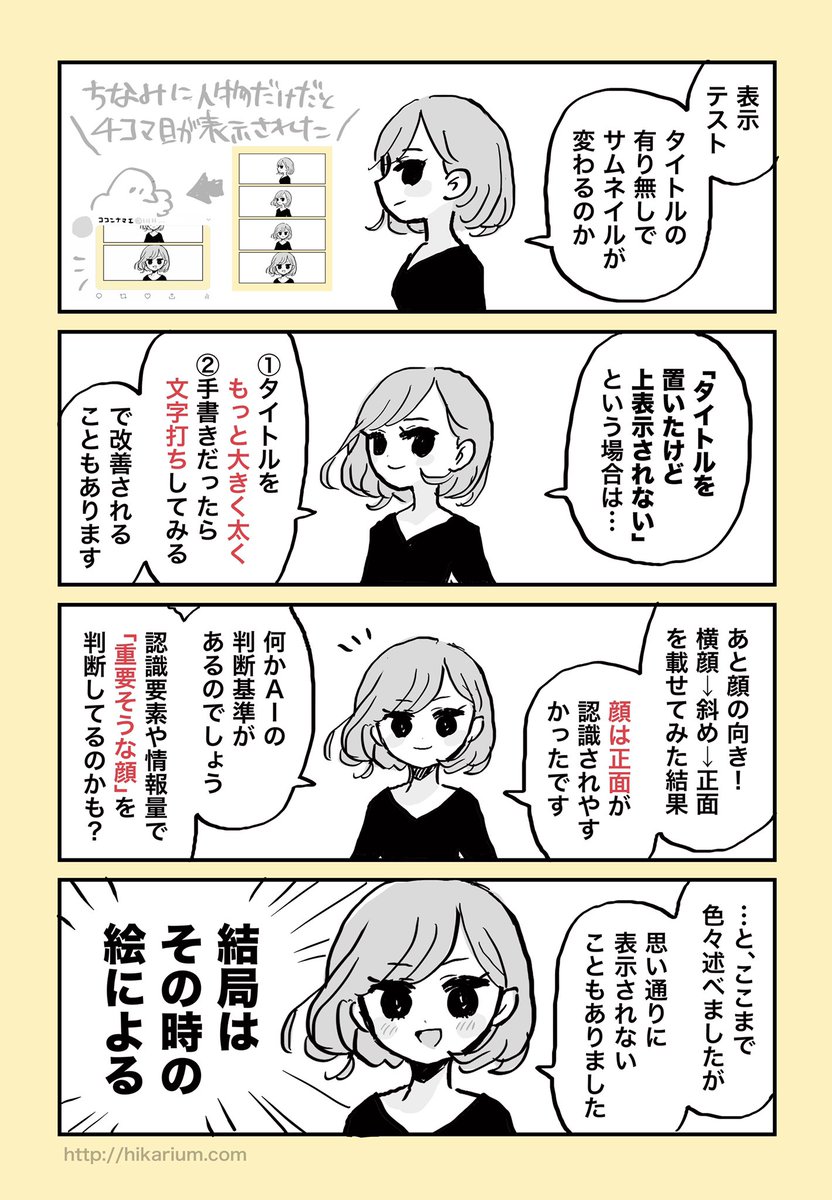
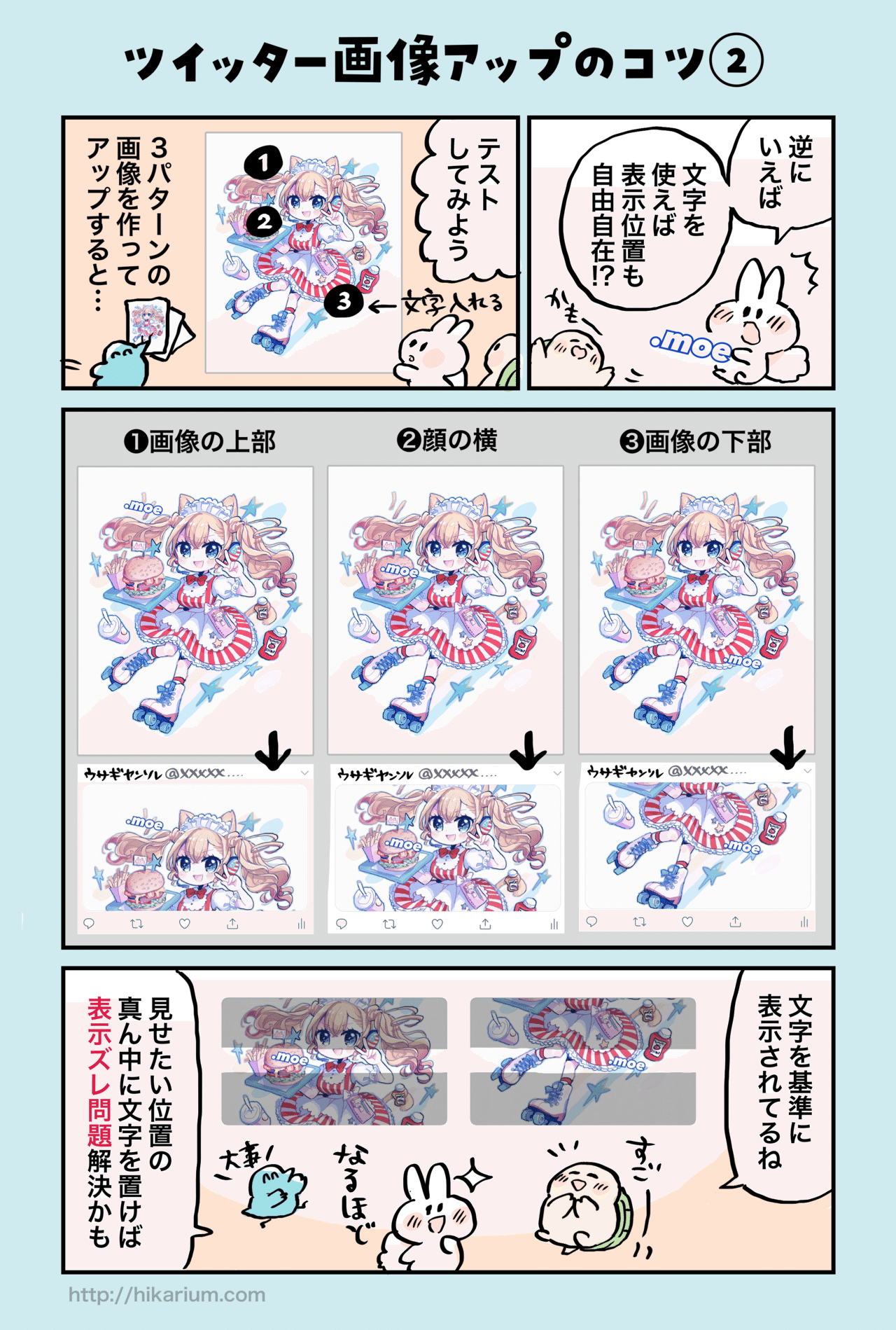
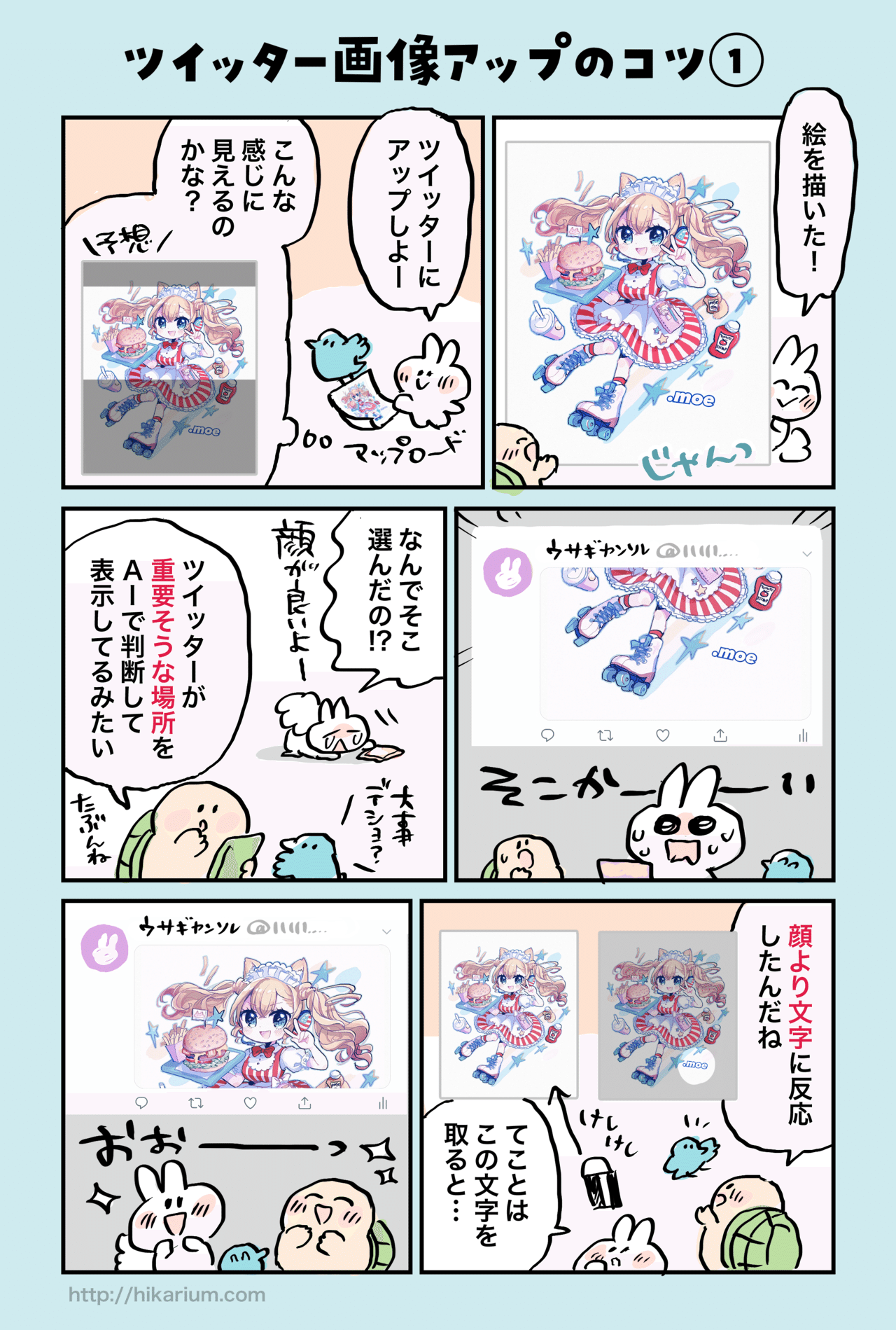
Twitterに投稿した画像のサムネイルを切れさせずに表示させる方法 Wepress ウェプレス Twitter画像アップのコツ まとめ ヒカリビタミン Note 中村朝 描いてる中 En Twitter 今気付いたけど なんでモノクロとカラーでサムネイルの表示位置が1ページ目だけ違うんだろ Twitter サムネイル 表示位置 Twitter画像アップのコツまとめ|ヒカリビタミン|not こんにちは。ヒカリビタミンです!きれいなプレビュー表示をさせるための画像サイズの最適解 (PC/モバイルにかかわらず)1枚で投稿する際は506×253以上の縦横比12の比率が最適ツイッター画像の表示位置を変える方法 結論 表示させたい位置に、大きな赤文字を入れる。 黒文字よりも、赤文字が優先される。 大きな黒文字よりも、赤文字が優先される。 文字を入れたくないイラストは、横長にトリミングする
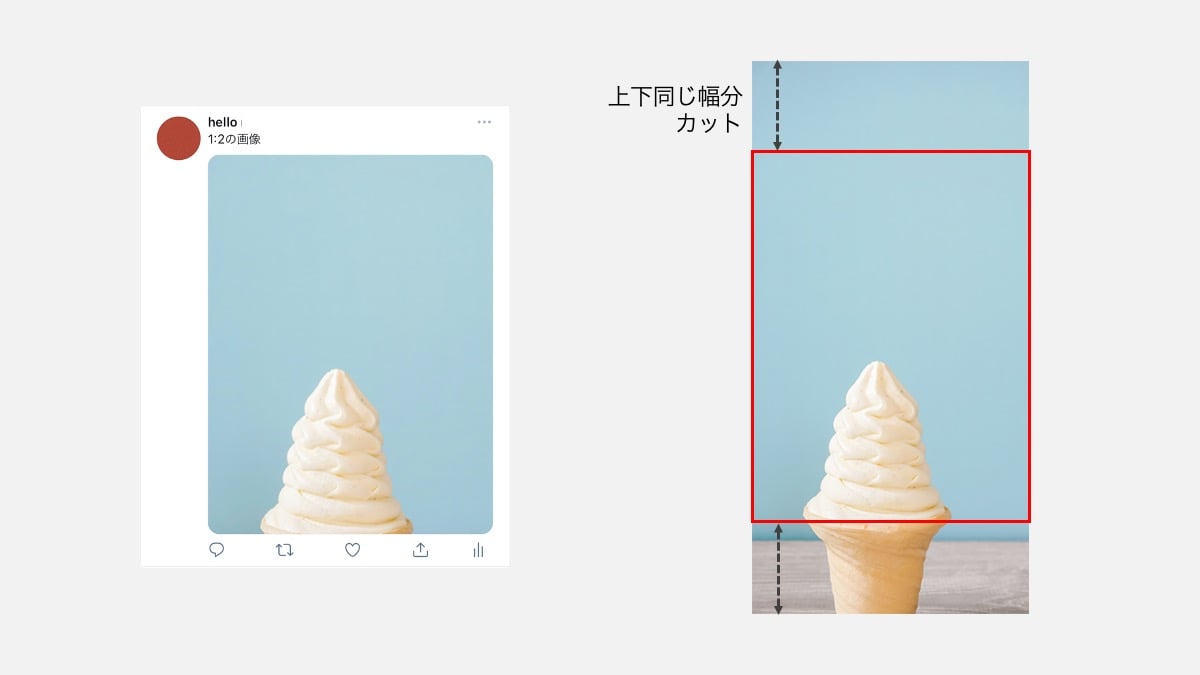
Twitter投稿動画のサムネイル設定 Richkaサポートサイト Twitter画像アップのコツ まとめ ヒカリビタミン Note Twitter イラストや画像のサムネが決まる法則とは 検証しました ゆうりブログ You have just read the article entitled ツイッター 画像 サムネイル 位置 4 Twitter4コマ漫画などのサムネイルについて 41 対処法①余白調節する 42 対処法②投稿する枚数によって比率を変える 43 対処法③全体画像・注目してほしい箇所の切り抜き画像の2つを投稿する 44 対処方法④文字の濃度を薄くする 5 TwitterTwitterに上げる画像のサムネイルが表示させたい位置に表示させられない人へ 今日から かの Na Twitteru おぼえがき Twitterにイラストをupする用 Twitter にイラストをアップする時 タイムラインには大抵 画像の一部が表示されます サムネイル その切り取られる位置を少しでもコントロールできな
Twitter 画像 サムネ 位置 ずらすのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  | |
 |  | |
 |  |  |
「Twitter 画像 サムネ 位置 ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Twitter 画像 サムネ 位置 ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「Twitter 画像 サムネ 位置 ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
「Twitter 画像 サムネ 位置 ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「Twitter 画像 サムネ 位置 ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
「Twitter 画像 サムネ 位置 ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「Twitter 画像 サムネ 位置 ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「Twitter 画像 サムネ 位置 ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Twitter 画像 サムネ 位置 ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Twitter 画像 サムネ 位置 ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Twitter 画像 サムネ 位置 ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |
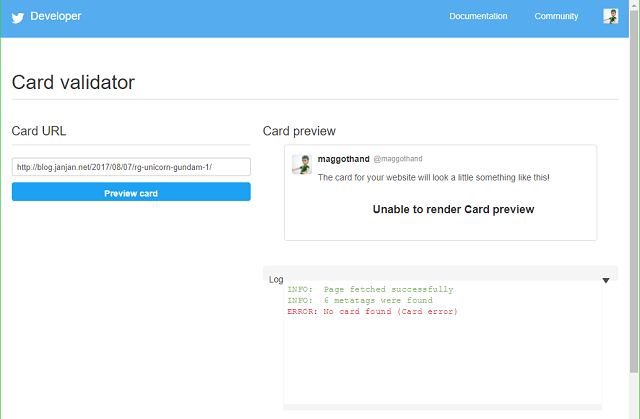
Twitter画像アップのコツ まとめ ヒカリビタミン Note Twitter画像アップのコツ まとめ ヒカリビタミン Note Twitterに上げる画像のサムネイルが表示させたい位置に表示させられない人へ 今日から Www 68jza3a7az043ascn47v Jp Comic E6 Ab E7 94 E5 B6 E4 9c 0001 Html ツイッターのデベロッパーツールで"Card validator"というものがあります。 そちらにサムネイル画像(ツイッターカード)を変更したい記事のURLを入力して"Preview card"を押せば完了です。 新しいサムネイル画像を設定したものが表示されるようになります。
Incoming Term: ツイッター 画像 サムネ 位置, ツイッター 画像 サムネイル サイズ, twitter 画像 サムネイル 指定, twitter サムネイル 位置 変更, twitter 画像 サムネ 位置, ツイッター 動画 サムネイル 変更, twitter 画像 縦長 サムネイル, twitter 画像 サムネ 位置 ずらす, twitter 画像 サムネイル サイズ, twitter 動画 サムネイル 設定, ツイッター 画像 サムネ サイズ, twitter url サムネイル 表示させる,




0 件のコメント:
コメントを投稿